LATIHAN MEMBUAT ANIMASI BERGERAK 2
1.
Bukalah program flash.
2.
Ubah ukuran stage menjaadi 900 × 700.
3.
Untuk membuat stage terlihat seluruhnya. Pilihlah Fit in Window.
 |
| Latihan membuat animasi gerak matematika |
4.
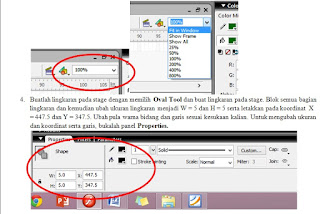
Buatlah lingkaran pada stage dengan memilih Oval Tool dan buat lingkaran pada
stage. Blok semua bagian lingkaran dan kemudian ubah ukuran lingkaran menjadi W
= 5 dan H = 5 serta letakkan pada koordinat
X = 447.5 dan Y = 347.5. Ubah pula warna bidang dan garis sesuai
kesukaan kalian. Untuk mengubah ukuran dan koordinat serta garis, bukalah panel
Properties.


5.
Klik kanan frame 30 pilih Insert KeyFrame. Blok lingkaran, ubah ukuran dan koordinat
lingkaran menjadi W = 100, H = 100, X = 100, dan Y = 100.
6.
Klik stage disembarang tempat kemudian klik garis
lingkaran sehingga tampak seperti gambar berikut.
 kemudian klik kanan garis lingkaran yang telah terblok dan pilih Copy.
kemudian klik kanan garis lingkaran yang telah terblok dan pilih Copy.
7.
Klik kanan Layer 1 pilih Inser Layer sehingga muncul Layer
2.
8.
Klik kanan frame 30 pada Layer 2 pilih Insert KeyFrame kemudian klik kanan Stage pilih Paste in Place.
9.
Klik bidang lingkaran sehingga tampak seperti gambar
berikut.
 kemudian klik kanan bidang
lingkaran yang telah terblok dan pilih Copy.
kemudian klik kanan bidang
lingkaran yang telah terblok dan pilih Copy.
10. Klik kanan Layer 2
pilih Inser Layer sehingga muncul Layer 3.
11. Klik kanan frame 30
pada Layer 3 pilih Insert KeyFrame kemudian
klik kanan Stage pilih Paste in Place.
12. Klik kanan frame 60
dari Layer 2 pilih Insert KeyFrame kemudian
klik kanan frame 60 dari Layer 3 pilih Insert
KeyFrame. Klik bidang lingkaran yang terdapat pada frame 60 dari Layer 3
kemudian ubah koordinat bidang menjadi X = 100 dan Y = 400.
13. Klik frame 20 dari
Layer 1. Buka Properties dan ubah
bagian Tween menjadi Shape.

14. Klik frame 45 dari
Layer 3. Buka Properties dan ubah
bagian Tween menjadi Shape.
15. Klik kanan frame 70
dari Layer 2 kemudian pilih Insert
KeyFrame dan Klik kanan frame 70 dari Layer 3 kemudian pilih Insert KeyFrame. Pilih Text Tool pada bagian Tools, dan buka Properties. Pastikan terpilih statik text.


16. Atur jenis huruf,
warna huruf, dan ukuran huruf pada properties.
Bagian Properties untuk mengganti jenis , warna, dan ukuran huruf terlihat pada
gambar yang dilingkari merah di atas.
17. Selanjutnya klik
stage dan ketikkan Lingkaran dengan
posisi seperti gambar berikut.

18. Klik kanan frame 90
dari Layer 2 kemudian pilih Insert
KeyFrame dan Klik kanan frame 90 dari Layer 3 kemudian pilih Insert KeyFrame. Pilih Text Tool pada bagian Tools, dan buka Properties. Pastikan terpilih statik text.
19. Atur jenis huruf,
warna huruf, dan ukuran huruf pada properties.
20. Selanjutnya klik
stage dan ketikkan Daerah Lingkaran dengan
posisi seperti gambar berikut.

21. Tahap selanjutnya
membuat persegi atau bisa diganti persegi panjang. Pada latihan ini, kita akan membuat
persegi panjang. Klik kanan Layer 3 dan pilih Inser Layer sehingga muncul Layer 4. Kemudian klik kanan frame 100
pada Layer 4 pilih Insert KeyFrame.
22. Buatlah persegi
panjang pada stage dengan memilih Rectengular
Tool dan buat persegi panjang pada stage. Blok semua bagian persegi panjang
dan kemudian ubah ukuran persegi panjang menjadi W = 5 dan H = 3 serta letakkan
pada koordinat X = 447.5 dan Y = 348.5.
Ubah pula warna bidang dan garis sesuai kesukaan kalian.
23. Klik kanan frame
130 dari Layer 4 pilih Insert KeyFrame. Blok
persegi panjang, ubah ukuran dan koordinat persegi panjang menjadi W = 100, H =
70, X = 375, dan Y = 100.
24. Klik stage
disembarang tempat kemudian klik ganda garis persegi panjang sehingga tampak
seperti gambar berikut.
 kemudian klik kanan garis persegi
panjang yang telah terblok dan pilih Copy.
kemudian klik kanan garis persegi
panjang yang telah terblok dan pilih Copy.
25. Klik kanan Layer 4
pilih Inser Layer sehingga muncul Layer 5.
26. Klik kanan frame 130
pada Layer 5 pilih Insert KeyFrame kemudian
klik kanan Stage pilih Paste in Place.
27. Klik bidang persegi
panjang sehingga tampak seperti gambar berikut.
 kemudian klik kanan bidang persegi
panjang yang telah terblok dan pilih Copy.
kemudian klik kanan bidang persegi
panjang yang telah terblok dan pilih Copy.
28. Klik kanan Layer 5
pilih Inser Layer sehingga muncul Layer 6.
29. Klik kanan frame 130
pada Layer 6 pilih Insert KeyFrame kemudian
klik kanan Stage pilih Paste in Place.
30. Klik kanan frame 160
dari Layer 5 pilih Insert KeyFrame kemudian
klik kanan frame 160 dari Layer 6 pilih Insert
KeyFrame. Klik bidang lingkaran yang terdapat pada frame 160 dari Layer 6
kemudian ubah koordinat bidang menjadi X = 375 dan Y = 400.
31. Klik frame 120 dari
Layer 4. Buka Properties dan ubah
bagian Tween menjadi Shape.
32. Klik frame 145 dari
Layer 6. Buka Properties dan ubah
bagian Tween menjadi Shape.
33. Klik kanan frame 170
dari Layer 5 kemudian pilih Insert
KeyFrame dan Klik kanan frame 170 dari Layer 6 kemudian pilih Insert KeyFrame. Pilih Text Tool pada bagian Tools, dan buka Properties. Pastikan terpilih statik text.
34. Atur jenis huruf,
warna huruf, dan ukuran huruf pada properties.
35. Selanjutnya klik
stage dan ketikkan Persegi Panjang dengan
posisi seperti gambar berikut.

36. Klik kanan frame 190
dari Layer 5 kemudian pilih Insert
KeyFrame dan Klik kanan frame 190 dari Layer 6 kemudian pilih Insert KeyFrame. Pilih Text Tool pada bagian Tools, dan buka Properties. Pastikan terpilih statik text.
37. Atur jenis huruf,
warna huruf, dan ukuran huruf pada properties.
38. Selanjutnya klik
stage dan ketikkan Daerah Persegi Panjang
dengan posisi seperti gambar berikut.

39. Tahap selanjutnya membuat segilima. Klik kanan
Layer 6 dan pilih Inser Layer
sehingga muncul Layer 7. Kemudian klik kanan frame 200 pada Layer 7 pilih Insert KeyFrame.
40. Buatlah segilima
pada stage dengan menekan tombol panah kecil dibagian Rectengular Tool sehingga muncul tampilan berikut kemudian pilih PolyStar Tool.

41. Buat segilima
dengan cara buka Properties, klik
option sehingga muncul tampilan berikut.

 Atur Number of Side menjadi 5 untuk membuat segilima. Kemudian klik Ok.
Atur Number of Side menjadi 5 untuk membuat segilima. Kemudian klik Ok.
42. Buat segilima pada stage. Blok semua bagian segilima
dan kemudian ubah ukuran segilima menjadi W = 5 dan H = 5 serta letakkan pada
koordinat X = 447.5 dan Y = 347.5. Ubah
pula warna bidang dan garis sesuai kesukaan kalian.
43. Klik kanan frame 230
dari Layer 7 pilih Insert KeyFrame. Blok
segilima, ubah ukuran dan koordinat segilima menjadi W = 100, H = 100, X = 670,
dan Y = 100.
44. Klik stage
disembarang tempat kemudian klik ganda garis segilima sehingga tampak seperti
gambar berikut.
 kemudian klik kanan garis segilima
yang telah terblok dan pilih Copy.
kemudian klik kanan garis segilima
yang telah terblok dan pilih Copy.
45. Klik kanan Layer 7
pilih Inser Layer sehingga muncul Layer 8.
46. Klik kanan frame 230
pada Layer 8 pilih Insert KeyFrame kemudian
klik kanan Stage pilih Paste in Place.
47. Klik bidang segilima
sehingga tampak seperti gambar berikut.
 kemudian klik kanan bidang segilima
yang telah terblok dan pilih Copy.
kemudian klik kanan bidang segilima
yang telah terblok dan pilih Copy.
48. Klik kanan Layer 8
pilih Inser Layer sehingga muncul Layer 9.
49. Klik kanan frame 230
pada Layer 9 pilih Insert KeyFrame kemudian
klik kanan Stage pilih Paste in Place.
50. Klik kanan frame 260
dari Layer 8 pilih Insert KeyFrame kemudian
klik kanan frame 260 dari Layer 9 pilih Insert
KeyFrame. Klik bidang segilima yang terdapat pada frame 260 dari Layer 9
kemudian ubah koordinat bidang menjadi X = 670 dan Y = 400.
51. Klik frame 220 dari
Layer 7. Buka Properties dan ubah
bagian Tween menjadi Shape.
52. Klik frame 245 dari
Layer 9. Buka Properties dan ubah
bagian Tween menjadi Shape.
53. Klik kanan frame 270
dari Layer 8 kemudian pilih Insert
KeyFrame dan Klik kanan frame 270 dari Layer 9 kemudian pilih Insert KeyFrame. Pilih Text Tool pada bagian Tools, dan buka Properties. Pastikan terpilih statik text.
54. Atur jenis huruf,
warna huruf, dan ukuran huruf pada properties.
55. Selanjutnya klik
stage dan ketikkan Segilima dengan
posisi seperti gambar berikut.

56. Klik kanan frame 290
dari Layer 8 kemudian pilih Insert
KeyFrame dan Klik kanan frame 290 dari Layer 9 kemudian pilih Insert KeyFrame. Pilih Text Tool pada bagian Tools, dan buka Properties. Pastikan terpilih statik text.
57. Atur jenis huruf,
warna huruf, dan ukuran huruf pada properties.
58. Selanjutnya klik
stage dan ketikkan Daerah Segilima
dengan posisi seperti gambar berikut.

59. Klik frame 290 dari
Layer 9. Buka panel Actions dan
tuliskan seperti gambar berikut.

60. Klik kanan frame
290 dari Layer 2 pilih Inser KeyFrame.
61. Klik kanan frame
290 dari Layer 3 pilih Inser KeyFrame.
62. Klik kanan frame
290 dari Layer 5 pilih Inser KeyFrame.
63. Klik kanan frame
290 dari Layer 6 pilih Inser KeyFrame.
64. Simpan pekerjaan
kalian pada suatu folder bernama Kegiatan 2 dan simpan file flash dengan nama Kegiatan2.fla.
65. Untuk melihat
hasilnya tekan Ctrl + Enter. Secara otomatis file Kegiatan2.swf akan tersimpan
di folder Kegiatan 2.

No comments:
Post a Comment